- 优谷15年专业外贸建站
- 0750-6655845
- web160@sunlons.com

WordPress建站优势介绍
2015-09-04WordPress外贸网站建设流程
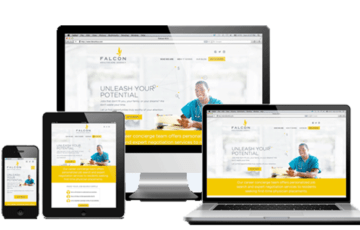
2015-09-10什么是响应式网站?
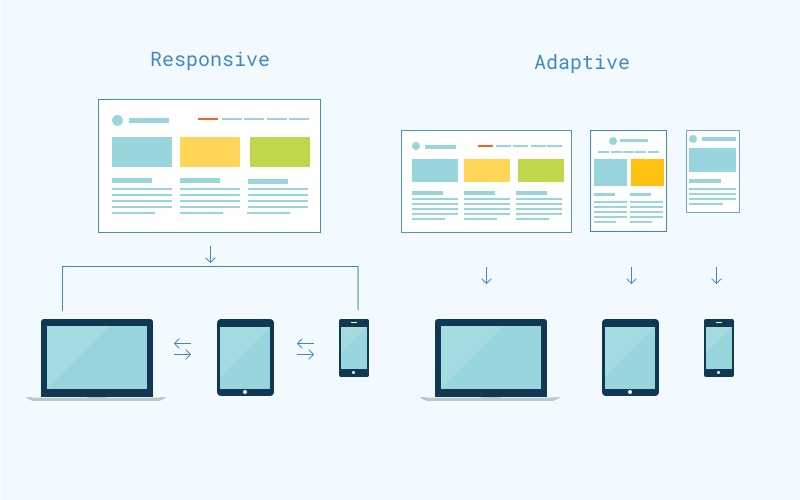
Responsive Web Design(响应式网页设计)
简单来说,就是让一个网页在 PC、Mobile 上都可以有好的浏览效果,而这个我们就称为 Responsive Web Design。
这里引用维基百科的解析
https://zh.wikipedia.org/wiki/%E5%93%8D%E5%BA%94%E5%BC%8F%E7%BD%91%E9%A1%B5%E8%AE%BE%E8%AE%A1
响应式网页设计(英语:Responsive web design,通常缩写为RWD),或称自适应网页设计、回应式网页设计、对应式网页设计。 是一种网页设计的技术做法,该设计可使网站在不同的设备(从桌面电脑显示器到移动电话或其他移动产品设备)上浏览时对应不同分辨率皆有适合的呈现,减少用户进行缩放、平移和滚动等操作行为。[1][2][3]对于网站设计师和前端工程师来说,有别于过去需要针对各种设备进行不同的设计,使用此种设计方式将更易于维护网页。此概念于2010年5月由国外著名网页设计师Ethan Marcotte所提出。[4]
采用 RWD 设计的网站[1][5]使用CSS3 Media queries,[3][6][7]即一种对 @media 规则的扩展[8],以及流式的基于比例的网格[9]和自适应大小的图像[10][11][12][13]以适应不同大小的设备:
- 流式网格概念要求页面元素使用相对单位如百分比或字体排印学调整大小,而不是绝对的单位如像素或点。[9]
- 灵活的图像也以相对单位调整大小(最大到 100%),以防止它们显示在包含它们的元素外面。
- Media queries允许网页根据访问站点设备的特点而使用不同 CSS 样式规则,最常用的是浏览器的宽度。
响应式网页设计变得更加重要,因为移动流量现在占互联网流量的一半以上[14]。因此,谷歌宣布移动设备时代的到来(Mobilegeddon)(2015年4月21日),并开始提高移动友好的网站的评级,如果搜索是被从一个移动设备发起[15]
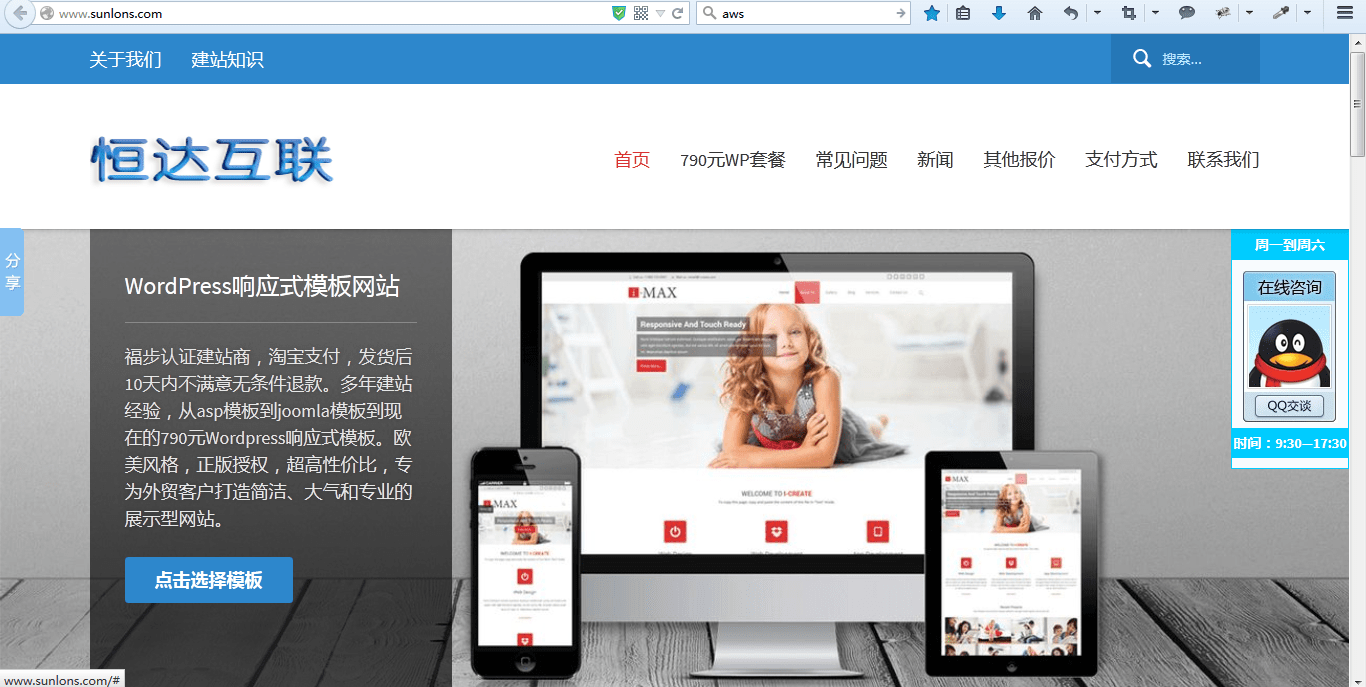
以优谷-wordpress外贸网站建设官网为例,传统PC浏览桌面

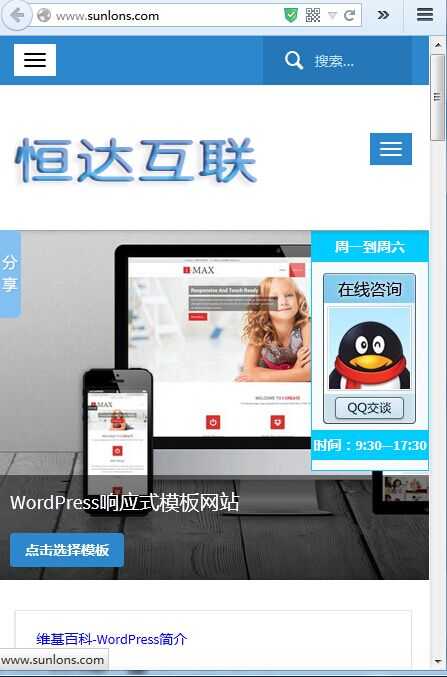
Mobile手机上显示

为什麽要做 Responsive Web Design?
做 Responsive Web Design 最大的目的是:
因为越来越多人要用手机、平板来浏览网页。
是的,Responsive Web Design 就是因为这样而生的,为了要让 手机、平板 的 User 有更好的体验。
响应式设计的优点
一个网站:适应所有设备,他更容易管理。
一个URL:让你的用户在移动设备上更容易找到,而且不需要任何的重定向,这在较慢的网速下特别的有用。
容易做搜索引擎优化:不需要为移动设备创建特定的内容,可以让移动设备使用桌面网站的搜索引擎优化的好处。
易于营销:网站在移动设备上显示,对于营销部门来说不需要增加额外的工作量。
成本低:简单的数学运算,一个网站比两个网站要便宜吧。
让你的企业业务进入移动领域的最佳方式是什么呢?
移动端的优化最近成了一个时髦的话题,将来也会有更多关于这方面的讨论。根据Mashable在2013年8月份发布的统计,可以得知,全球所有网站流量的17.4%都是通过移动设备来的,而这个数字在2014年将会继续增长。所以,你如果不想失去一杯羹的话,是时候步入移动端的领域了。